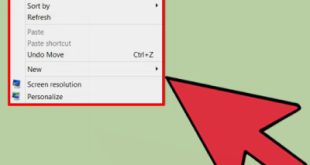
LOGOMOTION درباره LOGOMOTION لوگوها نقش کلیدی در تعیین ارزش کلی یک برند دارند و شرکت های برتر این را می دانند. اگر سازمان شما از برند خود به طور موثر استفاده کند، اکثر مردم با دیدن لوگوی شما فوراً برند شما را تشخیص خواهند داد. حرکت لوگو چیست؟ لوگوموشن یک پله بالاتر از لوگوهای ایستا/فقط تصویر و بدون جلوه است. هدف Logomotion افزودن افکتها و انیمیشنها به لوگوی شما، از جلوههای پویا ساده تا نمایش اسلایدهای ویدیویی کامل است. لوگوی شرکت به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بیشترین بهره را از حرکت لوگوی شرکت خود ببرید. چگونه می توان از قدرت Logomotion استفاده کرد راه های متعددی برای مهار قدرت Logomotion وجود دارد. در اینجا مکان هایی وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا در دنیای رقابتی تجارت برجسته شوید.• رسانه های اجتماعی: پیام خود را با یک GIF حرکت لوگو بنویسید یا آن را در ویدیوی خود جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: شما می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کرده و تأثیر مثبتی داشته باشید. • ارائه ها: خلاقیت خود را با افزودن آرم های متحرک به ارائه های خود نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک در افتر افکت در اینجا به معرفی اصول حرکت لوگو می پردازم. این آموزش از Adobe After Effects استفاده میکند، اما اکثر نرمافزارهای انیمیشن ویژگیهای مشابهی دارند، اگرچه نامهای خاص و گزینههای منو ممکن است متفاوت باشند. مرحله 1: فایل لوگوی خود را آماده کنید ابتدا لوگوی خود را در Adobe Illustrator (یا نرم افزار طراحی معادل خود) ایجاد کنید. این برای اطمینان از تنظیم فایل لوگو برای انیمیشن است. خود نرمافزار انیمیشن مبتنی بر شطرنجی است، اما فایلهای منبع لوگو باید به صورت برداری باشند.این امکان تغییر اندازه را بدون از دست دادن کیفیت تصویر فراهم می کند. این هنگام کار با لایه های شکل بعداً مفید خواهد بود.همچنین، لوگوها باید به جای گروه بندی در یک شیء، لایه بندی شوند. این باعث می شود که با متحرک سازی قسمت های جداگانه لوگو، انیمیشن های پیچیده تر ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید و لوگوی خود را در بالای آنها کپی و پیست کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کند. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. وقتی آماده شدید، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. فرمت فایل After Effects بخشی از خانواده نرم افزارهای Adobe است، بنابراین لوگوی خود را به عنوان یک فایل AI (Adobe Illustrator) صادر کنید. آن را ذخیره کنید، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید.فایل برداری
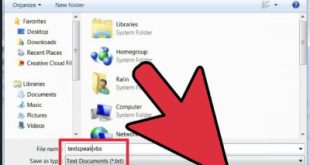
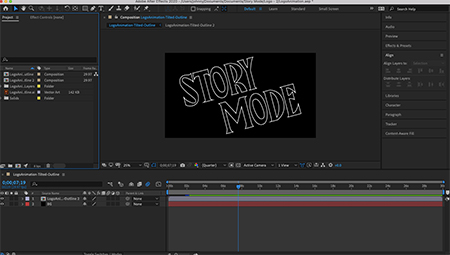
LOGOMOTION درباره LOGOMOTION لوگوها نقش کلیدی در تعیین ارزش کلی یک برند دارند و شرکت های برتر این را می دانند. اگر سازمان شما از برند خود به طور موثر استفاده کند، اکثر مردم با دیدن لوگوی شما فوراً برند شما را تشخیص خواهند داد. حرکت لوگو چیست؟ لوگوموشن یک پله بالاتر از لوگوهای ایستا/فقط تصویر و بدون جلوه است. هدف Logomotion افزودن افکتها و انیمیشنها به لوگوی شما، از جلوههای پویا ساده تا نمایش اسلایدهای ویدیویی کامل است. لوگوی شرکت به عوامل زیادی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بیشترین بهره را از حرکت لوگوی شرکت خود ببرید. چگونه می توان از قدرت Logomotion استفاده کرد راه های متعددی برای مهار قدرت Logomotion وجود دارد. در اینجا مکان هایی وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا در دنیای رقابتی تجارت برجسته شوید.• رسانه های اجتماعی: پیام خود را با یک GIF حرکت لوگو بنویسید یا آن را در ویدیوی خود جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: شما می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کرده و تأثیر مثبتی داشته باشید. • ارائه ها: خلاقیت خود را با افزودن آرم های متحرک به ارائه های خود نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک در افتر افکت در اینجا به معرفی اصول حرکت لوگو می پردازم. این آموزش از Adobe After Effects استفاده میکند، اما اکثر نرمافزارهای انیمیشن ویژگیهای مشابهی دارند، اگرچه نامهای خاص و گزینههای منو ممکن است متفاوت باشند. مرحله 1: فایل لوگوی خود را آماده کنید ابتدا لوگوی خود را در Adobe Illustrator (یا نرم افزار طراحی معادل خود) ایجاد کنید. این برای اطمینان از تنظیم فایل لوگو برای انیمیشن است. خود نرمافزار انیمیشن مبتنی بر شطرنجی است، اما فایلهای منبع لوگو باید به صورت برداری باشند.این امکان تغییر اندازه را بدون از دست دادن کیفیت تصویر فراهم می کند. این هنگام کار با لایه های شکل بعداً مفید خواهد بود.همچنین، لوگوها باید به جای گروه بندی در یک شیء، لایه بندی شوند. این باعث می شود که با متحرک سازی قسمت های جداگانه لوگو، انیمیشن های پیچیده تر ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید و لوگوی خود را در بالای آنها کپی و پیست کنید. در نهایت، از آنجایی که انیمیشن ماهیت دیجیتالی دارد، از رنگ های RGB نیز استفاده می کند. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. وقتی آماده شدید، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. فرمت فایل After Effects بخشی از خانواده نرم افزارهای Adobe است، بنابراین لوگوی خود را به عنوان یک فایل AI (Adobe Illustrator) صادر کنید. آن را ذخیره کنید، اما اگر از فایل دیگری استفاده می کنید، می توانید از نوع دیگری استفاده کنید.فایل برداری  دستورالعمل طراحی و ایجاد لوگوی متحرک مرحله 2: لوگو را به افتر افکت بیاورید.باز کردن افتر افکت رابط کاربری می تواند در ابتدا پیچیده به نظر برسد. بیایید به اصول اولیه بپردازیم. 1- Tool Panel: از اینجا می توانید به ابزارهای گرافیکی اولیه مانند Pen Tool، Text Tool و … دسترسی داشته باشید. 2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن خود را دارند. در بخش بعدی، ترکیب بندی را با جزئیات بیشتری بررسی خواهیم کرد، هم از جدول زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را که نمودار مبتنی بر زمان را فعال می کنند) و هم از ناحیه ترکیب در سمت چپ (جایی که انیمیشن را تنظیم می کنید، تنظیم می کنید). خواص). 5. کنترل پنل – در اینجا عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز، کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ایجاد شده در After Effects یا دکمه های مبهم را خواهید دید. ، ماوس را برای توضیح روی آن نگه دارید.برای وارد کردن یک فایل لوگو، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
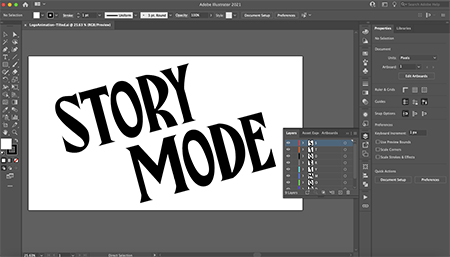
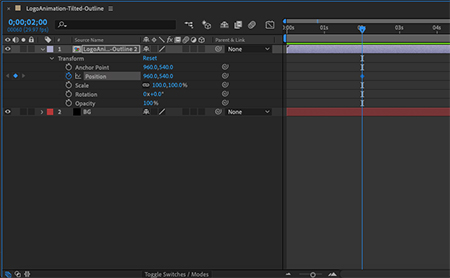
دستورالعمل طراحی و ایجاد لوگوی متحرک مرحله 2: لوگو را به افتر افکت بیاورید.باز کردن افتر افکت رابط کاربری می تواند در ابتدا پیچیده به نظر برسد. بیایید به اصول اولیه بپردازیم. 1- Tool Panel: از اینجا می توانید به ابزارهای گرافیکی اولیه مانند Pen Tool، Text Tool و … دسترسی داشته باشید. 2- Project Panel: جایی است که شما فایل های رسانه ای خود را برای کل پروژه خود مدیریت و سازماندهی می کنید. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن خود را دارند. در بخش بعدی، ترکیب بندی را با جزئیات بیشتری بررسی خواهیم کرد، هم از جدول زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را که نمودار مبتنی بر زمان را فعال می کنند) و هم از ناحیه ترکیب در سمت چپ (جایی که انیمیشن را تنظیم می کنید، تنظیم می کنید). خواص). 5. کنترل پنل – در اینجا عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز، کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ایجاد شده در After Effects یا دکمه های مبهم را خواهید دید. ، ماوس را برای توضیح روی آن نگه دارید.برای وارد کردن یک فایل لوگو، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید. Motion Logo طراحی مرحله 3: راه اندازی Comps یک کامپ محفظه ای است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید. تولیدات بزرگتر، مانند فیلمها، از ترکیبهای متعددی تشکیل شدهاند که در پانلهای پروژه سازماندهی شدهاند. بنابراین می توان یک کامپ را به عنوان صحنه ای از فیلم در نظر گرفت، با هر خط کامپ لاین زمانی جداگانه ای. برای ما، انیمیشن های لوگوی کمتر از 5 ثانیه به ندرت نیاز به پیکربندی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. لوگوی ما سفید است، بنابراین ما با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، یک نام برای پس زمینه خود انتخاب کنید. روی دکمه Create Build Size کلیک کرده و OK را انتخاب کنید. فایل لوگو را از پانل پروژه به پانل Timeline بکشید و باید ببینید که لوگو در پنجره Build Preview ظاهر می شود. اگر نه، پس زمینه را در زیر فایل لوگو بکشید تا لایه ها مرتب شوند.روی فایل لوگو در پنل Compositing کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید.با این کار فایل لوگو به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود که این کامپوننت جدید را با تمام لایه های جداگانه تنظیم شده در Illustrator نشان می دهد. حالا می توانید ببینید که کامپ چگونه کار می کند. کامپ ها اساساً مانند پوشه های تو در تو هستند. در صورت لزوم می توانید با کلیک راست و انتخاب Precompose این لایه ها را به comps تبدیل کنید. این به آن لایه جدول زمانی انیمیشن دیگری می دهد که در کامپ قبلی تو در تو قرار دارد و در صورت تمایل یک لوگوی کامل می دهد. همه آنها را به یکباره متحرک کنید، با استفاده از خط زمانی مرتبط با ترکیب اصلی
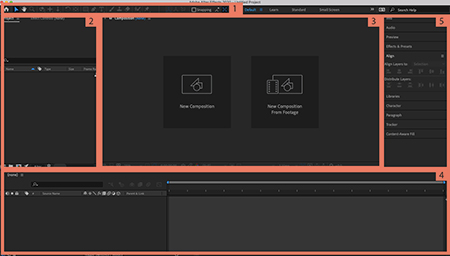
Motion Logo طراحی مرحله 3: راه اندازی Comps یک کامپ محفظه ای است که به شما امکان می دهد فایل های رسانه ای خود را لایه بندی، ویرایش و متحرک کنید. تولیدات بزرگتر، مانند فیلمها، از ترکیبهای متعددی تشکیل شدهاند که در پانلهای پروژه سازماندهی شدهاند. بنابراین می توان یک کامپ را به عنوان صحنه ای از فیلم در نظر گرفت، با هر خط کامپ لاین زمانی جداگانه ای. برای ما، انیمیشن های لوگوی کمتر از 5 ثانیه به ندرت نیاز به پیکربندی دارند. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. لوگوی ما سفید است، بنابراین ما با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، یک نام برای پس زمینه خود انتخاب کنید. روی دکمه Create Build Size کلیک کرده و OK را انتخاب کنید. فایل لوگو را از پانل پروژه به پانل Timeline بکشید و باید ببینید که لوگو در پنجره Build Preview ظاهر می شود. اگر نه، پس زمینه را در زیر فایل لوگو بکشید تا لایه ها مرتب شوند.روی فایل لوگو در پنل Compositing کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید.با این کار فایل لوگو به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود که این کامپوننت جدید را با تمام لایه های جداگانه تنظیم شده در Illustrator نشان می دهد. حالا می توانید ببینید که کامپ چگونه کار می کند. کامپ ها اساساً مانند پوشه های تو در تو هستند. در صورت لزوم می توانید با کلیک راست و انتخاب Precompose این لایه ها را به comps تبدیل کنید. این به آن لایه جدول زمانی انیمیشن دیگری می دهد که در کامپ قبلی تو در تو قرار دارد و در صورت تمایل یک لوگوی کامل می دهد. همه آنها را به یکباره متحرک کنید، با استفاده از خط زمانی مرتبط با ترکیب اصلی  ایجاد لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی افتر افکت (و اکثر نرم افزارهای انیمیشن) از فریم های کلیدی استفاده می کند. فریم های کلیدی اساسا نشانگرهایی هستند که می توانید در طول خط زمانی تنظیم کنید. زمان شروع و پایان انیمیشن را مشخص می کند.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade inاشیا دارای چندین ویژگی مرتبط با آنها هستند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار آرم کمپ و ویژگی های تبدیل زیر کلیک کنید. متحرک سازی لوگو با استفاده از فریم های کلیدی
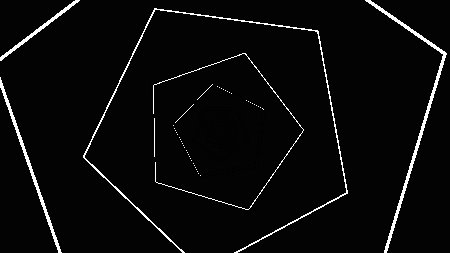
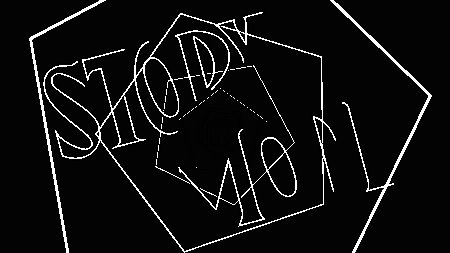
ایجاد لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی افتر افکت (و اکثر نرم افزارهای انیمیشن) از فریم های کلیدی استفاده می کند. فریم های کلیدی اساسا نشانگرهایی هستند که می توانید در طول خط زمانی تنظیم کنید. زمان شروع و پایان انیمیشن را مشخص می کند.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade inاشیا دارای چندین ویژگی مرتبط با آنها هستند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار آرم کمپ و ویژگی های تبدیل زیر کلیک کنید. متحرک سازی لوگو با استفاده از فریم های کلیدی  مرحله 5: متحرک سازی لوگو با استفاده از لایه های شکل حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال هستند (مشابه مواردی که در برنامه های برداری یافت می شود) و دستکاری آنها فرصت های زیادی را برای انیمیشن فراتر از قابلیت های تبدیل باز می کند. برای تبدیل یک گرافیک برداری به یک لایه شکل، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. یک ستاره در کنار آن.این یک لایه شکل است. در زیر لایه شکل، ویژگی های Content و Transform وجود دارد.در سمت راست ویژگی Content نیز یک دکمه Add وجود دارد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل دارای یک دکمه افزودن در سمت راست ویژگی Content برای اضافه کردن ویژگی های مختلف انیمیشن مانند مسیرهای کلیپ هستند. برای لوگو از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Path استفاده کردم. برای این کار، با استفاده از دکمه Add برای هر حرف، یک مسیر trim به لایه شکل اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای جدول زمانی روی 0% و پس از حدود یک ثانیه روی 100% تنظیم می کند. همانطور که می بینید خطوط کلی حروف در زمان واقعی توسط یک عقربه نامرئی رسم می شوند.با استفاده از لایه های شکل چند ضلعی و خاصیت Repeater توانستم یک پس زمینه متحرک ایجاد کنم.می توانید تبدیل را بررسی کنید.برای انجام این کار، روی نماد نمودار نزدیک بالای پانل خط زمانی (با عنوان Graph Editor هنگامی که نشانگر ماوس را نگه دارید) کلیک کنید و خط زمانی به یک نمودار خطی تبدیل میشود.یک خط مستقیم از یک فریم کلیدی به فریم دیگر ظاهر می شود. من تاکنون فقط فریم های کلیدی شروع و پایان ایجاد کرده ام، بنابراین به After Effects اجازه داده ام زمان بندی را محاسبه کند. بدون جهت، After Effects به طور مساوی در هر فریم انیمیشن حرکت می کند و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییرات عمدی در زمان چیزی است که به انیمیشن حس واقعگرایی میدهد. ابزارهای Bezier در پایین ویرایشگر نمودار به شما امکان میدهند منحنی خطوط نمودار خود را تنظیم کنید. Graph Editor به شما امکان می دهد زمان انیمیشن را با استفاده از کنترل های Bezier تنظیم کنید تا خطوط نمودار را به منحنی تبدیل کنید. در گوشه سمت راست پایین ویرایشگر گرافیکی تعدادی نماد از نقاط مربعی متصل به خطوط را می بینید، اینها ابزارهای Bezier هستند. برای پیدا کردن ابزاری به نام Convert Keyframes to Auto Bezier روی یکی از ابزارهای Keyframe Bezier کلیک کنید و نگه دارید. روی آن کلیک کنید، یک دسته زرد روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و مدت زمان انیمیشن را تغییر می دهد.لوگوی شما آماده انتقال است
مرحله 5: متحرک سازی لوگو با استفاده از لایه های شکل حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال هستند (مشابه مواردی که در برنامه های برداری یافت می شود) و دستکاری آنها فرصت های زیادی را برای انیمیشن فراتر از قابلیت های تبدیل باز می کند. برای تبدیل یک گرافیک برداری به یک لایه شکل، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shape from Vector Layer را انتخاب کنید. یک ستاره در کنار آن.این یک لایه شکل است. در زیر لایه شکل، ویژگی های Content و Transform وجود دارد.در سمت راست ویژگی Content نیز یک دکمه Add وجود دارد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل دارای یک دکمه افزودن در سمت راست ویژگی Content برای اضافه کردن ویژگی های مختلف انیمیشن مانند مسیرهای کلیپ هستند. برای لوگو از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Path استفاده کردم. برای این کار، با استفاده از دکمه Add برای هر حرف، یک مسیر trim به لایه شکل اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای جدول زمانی روی 0% و پس از حدود یک ثانیه روی 100% تنظیم می کند. همانطور که می بینید خطوط کلی حروف در زمان واقعی توسط یک عقربه نامرئی رسم می شوند.با استفاده از لایه های شکل چند ضلعی و خاصیت Repeater توانستم یک پس زمینه متحرک ایجاد کنم.می توانید تبدیل را بررسی کنید.برای انجام این کار، روی نماد نمودار نزدیک بالای پانل خط زمانی (با عنوان Graph Editor هنگامی که نشانگر ماوس را نگه دارید) کلیک کنید و خط زمانی به یک نمودار خطی تبدیل میشود.یک خط مستقیم از یک فریم کلیدی به فریم دیگر ظاهر می شود. من تاکنون فقط فریم های کلیدی شروع و پایان ایجاد کرده ام، بنابراین به After Effects اجازه داده ام زمان بندی را محاسبه کند. بدون جهت، After Effects به طور مساوی در هر فریم انیمیشن حرکت می کند و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییرات عمدی در زمان چیزی است که به انیمیشن حس واقعگرایی میدهد. ابزارهای Bezier در پایین ویرایشگر نمودار به شما امکان میدهند منحنی خطوط نمودار خود را تنظیم کنید. Graph Editor به شما امکان می دهد زمان انیمیشن را با استفاده از کنترل های Bezier تنظیم کنید تا خطوط نمودار را به منحنی تبدیل کنید. در گوشه سمت راست پایین ویرایشگر گرافیکی تعدادی نماد از نقاط مربعی متصل به خطوط را می بینید، اینها ابزارهای Bezier هستند. برای پیدا کردن ابزاری به نام Convert Keyframes to Auto Bezier روی یکی از ابزارهای Keyframe Bezier کلیک کنید و نگه دارید. روی آن کلیک کنید، یک دسته زرد روی نمودار ظاهر می شود. کشیدن این دسته خط را خم می کند و مدت زمان انیمیشن را تغییر می دهد.لوگوی شما آماده انتقال است  مرحله 7: صادرات لوگوی متحرک خود هنگامی که آماده صادر کردن لوگوی متحرک تکمیل شده خود هستید، File > Export > To Adobe Media Encoder Queue را انتخاب کنید.به افزودن بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 مناسب برای ویدیو صادر می شود. من می خواهم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنم، بنابراین آن را به عنوان یک GIF متحرک صادر می کنم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده در زیر Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده تنظیم کنید. ، به File > Export بروید. > Adobe Media Encoder را انتخاب کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش اندازه فایل از جمله کیفیت، نرخ فریم و مدت زمان وجود دارد. برای بستن این پنجره OK را انتخاب کنید. پس از پایان کار، رنگ سبز را انتخاب کنید. نماد پخش در گوشه سمت راست بالای Media Encoder و فایل را در پوشه مقصد مورد نظر خود خواهید دید. .
مرحله 7: صادرات لوگوی متحرک خود هنگامی که آماده صادر کردن لوگوی متحرک تکمیل شده خود هستید، File > Export > To Adobe Media Encoder Queue را انتخاب کنید.به افزودن بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 مناسب برای ویدیو صادر می شود. من می خواهم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنم، بنابراین آن را به عنوان یک GIF متحرک صادر می کنم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده در زیر Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده تنظیم کنید. ، به File > Export بروید. > Adobe Media Encoder را انتخاب کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش اندازه فایل از جمله کیفیت، نرخ فریم و مدت زمان وجود دارد. برای بستن این پنجره OK را انتخاب کنید. پس از پایان کار، رنگ سبز را انتخاب کنید. نماد پخش در گوشه سمت راست بالای Media Encoder و فایل را در پوشه مقصد مورد نظر خود خواهید دید. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.